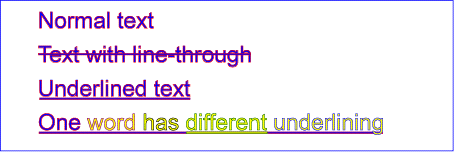
An 'M' inside an Em box (blue square). The 'M' sits on the baseline (blue line). The origin of the coordinate system is shown by the small black circle.
Text that is to be rendered as part of an SVG document fragment is specified using the ‘text’ element. The text within a ‘text’ element can be rendered:
The section Text layout gives an introduction to text layout. It is followed by sections covering content areas and the algorithm for laying out text within a content area. The specialized layout rules corresponding to text that is pre-formatted, auto-wrapped, and on a path are then addressed in individual sections.
Rules for text layout in SVG 1.1 are mostly defined within the SVG 1.1 specification. The rules mirror to a large extent those found in CSS. In SVG 2, the dependence on CSS is more explicit. In practice the resulting layout is the same. The change to directly relying on CSS specifications simplifies the SVG specification while making it more obvious that rendering agents can use the same code to render both text in HTML and in SVG. In particular, SVG 2 auto-wrapped text is based on CSS text layout.
SVG's ‘text’ elements are rendered like other graphics elements. Thus, coordinate system transformations, painting, clipping and masking features apply to ‘text’ elements in the same way as they apply to shapes such as paths and rectangles.
SVG text supports advanced typographic features including:
SVG text supports international text processing needs such as:
Multi-language SVG content is possible by substituting different text strings based on the user's preferred language.
The characters to be drawn are expressed as XML character data ([XML10], section 2.4) inside the ‘text’ element. As a result:
For accessibility reasons, it is recommended that text that is included in a document have appropriate semantic markup to indicate its function. See SVG accessibility guidelines for more information.
Essentially, a tab, carriage return, line feed, or a Unicode character.
css3-box point to css3-text for the definition of 'line box'; but while css3-text uses the term, it does not define it.
startand
endsides of a line or part of a line of text (relevant, for example to how the text-anchor property is applied). It is determined by the direction property. (Note: the ordering of characters in a line of text is primary controlled by the Unicode bidi algorithm and not the inline-base direction.)
A font consists of a collection of glyphs together with other information (collectively, the font tables) necessary to use those glyphs to present characters on some visual medium. The combination of the collection of glyphs and the font tables is called the font data.
A font may supply substitution and positioning tables that can be used by a formatter (shaper) to re-order, combine and position a sequence of glyphs to form one or more composite glyphs. The combining may be as simple as a ligature, or as complex as an indic syllable which combines, usually with some re-ordering, multiple consonants and vowel glyphs. The tables may be language dependent allowing the use of language appropriate letter forms.
When a glyph, simple or composite, represents an indivisible unit for typesetting purposes, it is know as a typographic character.
Ligatures are an important feature of advance text layout. Some ligatures are discretionary while others (e.g. in Arabic) are required. The following explicit rules apply to ligature formation:
| SVG 2 Requirement: | Include explicit support for Web Open Font Format (WOFF). |
|---|---|
| Resolution: | We will mandate WOFF support in SVG 2. |
| Purpose: | To allow access to full OpenType features for internationalization and advanced typography. |
| Owner: | Chris (no action) |
| Status: | Done |
Proper text rendering may depend on using the same font as used during authoring. For this reason SVG requires support for downloadable fonts as defined in the Font Resources section of the CSS Fonts Module. In particular, support for the Web Open Font Format [WOFF] is required.
New in SVG 2, WOFF allows authors to provide the fonts needed to properly render their content. This includes ensuring that the fonts have the proper OpenType tables to support complex scripts, discretionary ligatures, swashes, old-style numbers, and so on. WOFF also allows the fonts to be compressed, subsetted, and include licensing information.
Glyph selection and positioning is normally handled according to the rules of CSS. In some cases, however, the final layout of text in SVG requires knowledge of the geometry properties of individual glyphs.
The geometric font characteristics are expressed in a coordinate system based on the EM box. (The EM is a relative measure of the height of the glyphs in the font.) The box 1 EM high and 1 EM wide is called the design space. This space is given a geometric coordinates by sub-dividing the EM into a number of units per em.
Units per em is a font characteristic. A typical value for units per em is 1000 or 2048.
The coordinate space of the EM box is called the design space coordinate system. For scalable fonts, the curves and lines that are used to draw a glyph are represented using this coordinate system.
Most often, the (0,0) point in this coordinate system is positioned on the left edge of the EM box, but not at the bottom left corner. The Y coordinate of the bottom of a roman capital letter is usually zero. And the descenders on lowercase roman letters have negative coordinate values.
An 'M' inside an Em box (blue square). The 'M' sits on the baseline (blue line). The origin of the coordinate system is shown by the small black circle.
SVG assumes that the font tables will provide at least three font characteristics: an ascent, a descent and a set of baseline-tables. The ascent is the distance to the top of the EM box from the (0,0) point of the font; the descent is the distance to the bottom of the EM box from the (0.0) point of the font. The baseline-table is explained below.
Within an OpenType font, for horizontal writing-modes, the ascent and descent are given by the sTypoAscender and sTypoDescender entries in the OS/2 table. For vertical writing-modes, the descent (the distance, in this case from the (0,0) point to the left edge of the glyph) is normally zero because the (0,0) point is on the left edge. The ascent for vertical writing-modes is either 1 em or is specified by the ideographic top baseline value in the OpenType Base table for vertical writing-modes.
Glyphs are positioned relative to a particular point on each glyph known as the alignment point. For horizontal writing-modes, the glyphs' alignment points are vertically aligned while for vertical writing-modes, they are horizontally aligned. The position of the alignment point depends on the script. For example, Western glyphs are aligned at the bottom of capital letters, northern indic glyphs are aligned at the top of a horizontal stroke near the top of the glyphs, and far-eastern glyphs are aligned either at the bottom or center of the glyph.
Within a script and within a line of text having a single font-size, the sequence of alignment points defines, in the inline-base direction, a geometric line called a baseline. Western and most other alphabetic and syllabic glyphs are aligned to an "alphabetic" baseline, the northern indic glyphs are aligned to a "hanging" baseline and the far-eastern glyphs are aligned to an "ideographic" baseline.
Example baselines (red lines) in three different scripts. From left to right: alphabetic, hanging, ideographic. The EM box is shown in blue for the ideographic script.
As glyphs are sequentially placed along a baseline, the alignment point of a glyph is typically positioned at the current text position (some properties such as vertical-align may alter the positioning). After each glyph is placed, the current text position is advanced by the glyph's advance value (typically the width for horizontal text or height for vertical text) with any correction for kerning or other spacing adjustment as well as for new lines in pre-formatted or auto-wrapped text. The initial and final current text positions are used for alignment (e.g. when the text-anchor value is either 'middle' or 'end'). The glyph's advance is needed when placing text along a path.
Example of font metrics. The blue boxes show the geometric boxes for the three glyphs. The labeled small circles show the current text position before glyph placement. The small square shows the final current text position after placing the last glyph. Note that the left side of the 'a' glyph's box is not aligned with the right side of the 'V' glyph's box due to kerning.
If a glyph does not provide explicit advance values corresponding to the current glyph orientation, then an appropriate approximation should be used. For vertical text, a suggested approximation is the em size.
The initial current text position is established by the ‘x’ and ‘y’ attributes on the ‘text’ element or first rendered ‘tspan’ element for pre-formatted text, or auto-wrapped text when the content area is determined by the inline-size property. For other auto-wrapped text, the initial current text position is determined by the position of the first rendered glyph after applying the CSS line wrapping algorithm.
A baseline-table specifies the position of one or more baselines in the design space coordinate system. The function of the baseline table is to facilitate the alignment of different scripts with respect to each other when they are mixed on the same text line. Because the desired relative alignments may depend on which script is dominant in a line (or block), there may be a different baseline table for each script. In addition, different alignment positions are needed for horizontal and vertical writing modes. Therefore, the font may have a set of baseline tables: typically, one or more for horizontal writing-modes and zero or more for vertical writing-modes.
Some fonts may not have values for the baseline tables. Heuristics are suggested for approximating the baseline tables in CSS Inline Layout Module Level 3[CSS3INLINE] when a given font does not supply baseline tables.
When a different font (or change in font size) is specified in the middle of a run of text, the dominant baseline determines the baseline used to align glyphs in the new font (new size) to those in the previous font. The dominant-baseline property is used to set the dominant baseline.
Alignment between an object relative to its parent is determined by the alignment baseline. It is normally the same baseline as the dominant baseline but by using the shorthand vertical-align property (preferred) or the longhand alignment-baseline another baseline can be chosen.
The dominant baseline can be temporarily shifted (as needed for superscripts or subscripts) by using either the shorthand vertical-align property (preferred) or the longhand baseline-shift property. Note that shifts can be nested, each shift added to the previous shift.
Examples of using the 'vertical-align' property. Left: 'vertical-align:mathematical' ('alignment-baseline:mathematical') is applied to the ‘tspan’ containing '[z]'. The light-blue line shows the position of the mathematical baseline. Right: 'vertical-align:super' ('baseline-shift:super') applied to the ‘tspan’ containing '2'. The light-blue lines indicate the shift in baseline.
SVG further assumes that for each glyph in the font data for a font, there are two width values, two alignment-baselines and two alignment points, one each for horizontal writing-modes and the other for vertical writing-modes. (Even though it is specified as a width, for vertical writing-modes the width is used in the vertical direction.) The inline-base direction position of the alignment point is on the start-edge of the glyph.
Additional information on baselines can be found in the CSS Inline Layout Module Level 3 specification. [CSS3INLINE] (Also see: CSS Writing Modes Level 3 specification. [CSSWRITINGMODES3])
| SVG 2 Requirement: | Support text aligned to different baselines. |
|---|---|
| Resolution: | SVG 2 will support glyphs being aligned to different baselines, perhaps by using existing or improved CSS properties. |
| Purpose: | To allow glyphs in horizontal text to have different vertical alignments for stylistic effects. |
| Owner: | Chris (no action) |
| Status: | Done |
A single line of text is laid out inside a line box. Multi-line text is produced by stacking these boxes. The height of a line box is determined by finding the maximum ascent and the maximum descent of all the glyphs in a line of text after applying the effect of the line-height property. The width of a line box is normally the width of the containing text block. In SVG, when the containing text block does not have a fixed geometry (as with pre-formatted text), the line box tightly wraps the glyph boxes within the box.
Example of determining the height of a line box. First each glyph box (small light-blue boxes) is extended vertically above and below according to the line-height property. In this case the line-height property is 125%. The larger glyphs have a font-size of 96px so their extra height is 24px (25% of 96px). The extra height is evenly divided above and below resulting in the red boxes. (For clarity, all glyphs in the same inline element have been grouped together). The final line box (large light-blue box) is then found using the maximum extents of the red boxes above and below the baseline.
In order to support various international writing systems, line boxes may be orientated in a horizontal or vertical direction. Text within a vertical line box flows from top to bottom. Text within a horizontal line box may flow left-to-right (e.g., modern Latin scripts), right-to-left (e.g., Hebrew or Arabic), or a mixture of left-to-right and right-to-left (bidirectional text).
The processing model for bidirectional text is as follows. The user agent processes the characters which are provided in logical order (i.e., the order the characters appear in the original document). The user agent determines the set of independent blocks within each of which it should apply the Unicode bidirectional algorithm. Each text chunk represents an independent block of text. Additionally, any change in glyph orientation due to processing of the text-orientation or obsoleted glyph-orientation-vertical properties will subdivide the independent blocks of text further. After processing the Unicode bidirectional algorithm and properties direction and unicode-bidi on each of the independent text blocks, the user agent will have a potentially re-ordered list of characters which are now in left-to-right rendering order. Simultaneous with re-ordering of the characters, the ‘dx’, ‘dy’, and ‘rotate’ attributes on the ‘text’ and ‘tspan’ elements are also re-ordered to maintain the original correspondence between characters and attribute values. While kerning or ligature processing might be font-specific, the preferred model is that kerning and ligature processing occurs between combinations of characters or glyphs after the characters have been re-ordered.
The orientation of line boxes as well as the direction in which they are stacked (block-flow direction) is determined by the writing-mode property. For horizontal text (writing-mode value horizontal-tb) line boxes are stacked from top to bottom. For vertical text, line boxes are stacked from right-to-left (writing-mode value vertical-rl) or left-to-right (writing-mode value vertical-lr).
The ‘text’ element defines a graphics element consisting of text. The ‘tspan’ element within a ‘text’ or another ‘tspan’ element, allows one to switch the style and/or adjust the position of the rendered text inside the ‘tspan’ element relative to the parent element.
The XML character data within the ‘text’ and ‘tspan’ elements, along with relevant attributes and properties, and character-to-glyph mapping tables within the font itself, define the glyphs to be rendered. The attributes and properties on the ‘text’ and ‘tspan’ elements indicate such things as the writing direction, font specification, and painting attributes which describe how exactly to render the characters. Subsequent sections of this chapter describe the relevant text-specific attributes and properties.
Since ‘text’ and ‘tspan’ elements are rendered using the same rendering methods as other graphics elements, all of the same painting features that apply to shapes such as paths and rectangles also apply to ‘text’ and ‘tspan’ elements. In addition, coordinate system transformations, clipping, and masking can be applied to the ‘text’ element as a whole.
In CSS terms, the ‘text’ element acts as a block element. The ‘tspan’, ‘textPath’, and ‘a’ elements act as inline elements.
It is possible to apply a gradient, pattern, clipping path, mask or filter to text. When one of these facilities is applied to text and keyword 'objectBoundingBox' is used (see Object bounding box units) to specify a graphical effect relative to the "object bounding box", then the object bounding box units are computed relative to the entire ‘text’ element in all cases, even when different effects are applied to different ‘tspan’ elements within the same ‘text’ element.
The ‘text’ element renders its first glyph (after bidirectionality reordering) at the initial current text position (with possible adjustments due to the value of the text-anchor property or the text-align property). For pre-formatted text and for auto-wrapped text where the content area is determined by the inline-size property, the initial current text position is determined by the ‘x’ and ‘y’ values of the ‘text’ or ‘tspan’ element which contains the first rendered character. For auto-wrapped text in a shape or text on a path see the Auto-wrapped text or Text on a path sections, respectively, to determine the initial current text position. After the glyph(s) corresponding to the given character is (are) rendered, the current text position is updated for the next character. In the simplest case, the new current text position is the previous current text position plus the glyphs' advance value (horizontal or vertical). See text layout for a description of glyph placement and glyph advance.
The text string Hello, out there!
is rendered onto the
canvas using the Verdana font family with the glyphs filled
with the color blue.
<?xml version="1.0" standalone="no"?>
<svg width="10cm" height="3cm" viewBox="0 0 1000 300"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<text x="250" y="180"
font-family="Verdana" font-size="64" fill="blue" >
Hello, out there!
</text>
</svg>
A ‘tspan’ is used to change the styling of the word not
.
<?xml version="1.0" standalone="no"?>
<svg width="10cm" height="3cm" viewBox="0 0 1000 300"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<g font-family="Verdana" font-size="64" >
<text x="160" y="180" fill="blue" >
You are
<tspan font-weight="bold" fill="red" >not</tspan>
a banana.
</text>
</g>
</svg>
Two ‘tspan’ elements are repositioned horizontally and vertically using the ‘x’ and ‘y’ attributes. Because all the text is within a single ‘text’ element, a user will be able to select through all the text and copy it to the system clipboard in user agents that support text selection and clipboard operations.
<?xml version="1.0" standalone="no"?>
<svg width="10cm" height="3cm" viewBox="0 0 1000 300"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<g font-family="Verdana" font-size="64" >
<text x="100" y="180" fill="blue" >
But you
<tspan dx="2em" dy="-50" font-weight="bold" fill="red" >
are
</tspan>
<tspan dy="100">
a peach!
</tspan>
</text>
</g>
</svg>
| SVG 2 Requirement: | Allow transforms on ‘tspan’. |
|---|---|
| Resolution: | SVG 2 will allow transforms on ‘tspan’. |
| Purpose: | Align with other elements such as ‘a’ which already allow transforms. |
| Owner: | Cameron (no action) |
| Status: | Done |
This decission was reversed. See GitHub Issue 210. CSS/HTML does not allow transforms on inline elements and no renderer supports transforms on the ‘a’ element when inline (in both SVG and HTML).
| Name | Value | Initial value | Animatable |
|---|---|---|---|
| x, y | [[<length> | <percentage> | <number>]# ]+ | 0 | yes |
If a single <length> is provided, then the value represents the new absolute X (Y) coordinate for the current text position for rendering the glyphs that correspond to the first character within this element or any of its descendants.
If a comma- or space-separated list of n <length>s is provided, then the values represent new absolute X (Y) coordinates for the current text position for rendering the glyphs corresponding to each of the first n characters within this element or any of its descendants.
If more <length>s are provided than characters, then the extra <length>s will have no effect on glyph positioning.
If more characters exist than <length>s, then for each of these extra characters: (a) if an ancestor ‘text’ or ‘tspan’ element specifies an absolute X (Y) coordinate for the given character via an ‘x’ (‘y’) attribute, then that absolute X (Y) coordinate is used as the starting X (Y) coordinate for that character (nearest ancestor has precedence), else (b) the starting X (Y) coordinate for rendering the glyphs corresponding to the given character is the X (Y) coordinate of the resulting current text position from the most recently rendered glyph for the current ‘text’ element.
If the attribute is not specified: (a) if an ancestor ‘text’ or ‘tspan’ element specifies an absolute X (Y) coordinate for a given character via an ‘x’ (‘y’) attribute, then that absolute X (Y) coordinate is used (nearest ancestor has precedence), else (b) the starting X (Y) coordinate for rendering the glyphs corresponding to a given character is the X (Y) coordinate of the resulting current text position from the most recently rendered glyph for the current ‘text’ element.
In SVG 2, the ‘text’ and ‘tspan’ ‘x’ and ‘y’ attributes are not presentation attributes and cannot be set via CSS. This may change in a future version of SVG.
| Name | Value | Initial value | Animatable |
|---|---|---|---|
| dx, dy | [[<length> | <percentage> | <number>]# ]+ | See below | yes |
If a single <length> is provided, this value represents the new relative X (Y) coordinate for the current text position for rendering the glyphs corresponding to the first character within this element or any of its descendants. The current text position is shifted along the x-axis (y-axis) of the current user coordinate system by <length> before the first character's glyphs are rendered.
If a comma- or space-separated list of n <length>s is provided, then the values represent incremental shifts along the x-axis (y-axis) for the current text position before rendering the glyphs corresponding to the first n characters within this element or any of its descendants. Thus, before the glyphs are rendered corresponding to each character, the current text position resulting from drawing the glyphs for the previous character within the current ‘text’ element is shifted along the x-axis (y-axis) of the current user coordinate system by <length>.
If more <length>s are provided than characters, then any extra <length>s will have no effect on glyph positioning.
If more characters exist than <length>s, then for each of these extra characters: (a) if an ancestor ‘text’ or ‘tspan’ element specifies a relative X (Y) coordinate for the given character via a ‘dx’ (‘dy’) attribute, then the current text position is shifted along the x-axis (y-axis) of the current user coordinate system by that amount (nearest ancestor has precedence), else (b) no extra shift along the x-axis (y-axis) occurs.
If the attribute is not specified: (a) if an ancestor ‘text’ or ‘tspan’ element specifies a relative X (Y) coordinate for a given character via a ‘dx’ (‘dy’) attribute, then the current text position is shifted along the x-axis (y-axis) of the current user coordinate system by that amount (nearest ancestor has precedence), else (b) no extra shift along the x-axis (y-axis) occurs.
| Name | Value | Initial value | Animatable |
|---|---|---|---|
| rotate | [[<number>]# ]+ | See below | yes (non-additive). |
The supplemental rotation about the current text position that will be applied to all of the glyphs corresponding to each character within this element.
If a comma- or space-separated list of <number>s is provided, then the first <number> represents the supplemental rotation for the glyphs corresponding to the first character within this element or any of its descendants, the second <number> represents the supplemental rotation for the glyphs that correspond to the second character, and so on.
If more <number>s are provided than there are characters, then the extra <number>s will be ignored.
If more characters are provided than <number>s, then for each of these extra characters the rotation value specified by the last number must be used.
If the attribute is not specified and if an ancestor of a ‘tspan’ element specifies a supplemental rotation for a given character via a ‘rotate’ attribute, then the given supplemental rotation is applied to the given character (nearest ancestor has precedence). If there are more characters than <number>s specified in the ancestor's ‘rotate’ attribute, then for each of these extra characters the rotation value specified by the last number must be used.
This supplemental rotation has no impact on the rules by which current text position is modified as glyphs get rendered and is supplemental to any rotation due to text on a path and to glyph-orientation-horizontal or glyph-orientation-vertical.
| Name | Value | Initial value | Animatable |
|---|---|---|---|
| textLength | <length> | <percentage> | <number> | See below | yes |
The author's computation of the total sum of all of the advance values that correspond to character data within this element, including the advance value on the glyph (horizontal or vertical), the effect of properties letter-spacing and word-spacing and adjustments due to attributes ‘dx’ and ‘dy’ on this ‘text’ or ‘tspan’ element or any descendants. This value is used to calibrate the user agent's own calculations with that of the author.
The purpose of this attribute is to allow the author to achieve exact alignment, in visual rendering order after any bidirectional reordering, for the first and last rendered glyphs that correspond to this element; thus, for the last rendered character (in visual rendering order after any bidirectional reordering), any supplemental inter-character spacing beyond normal glyph advances are ignored (in most cases) when the user agent determines the appropriate amount to expand/compress the text string to fit within a length of ‘textLength’.
If attribute ‘textLength’ is specified on a given element and also specified on an ancestor, the adjustments on all character data within this element are controlled by the value of ‘textLength’ on this element exclusively, with the possible side-effect that the adjustment ratio for the contents of this element might be different than the adjustment ratio used for other content that shares the same ancestor. The user agent must assume that the total advance values for the other content within that ancestor is the difference between the advance value on that ancestor and the advance value for this element.
This attribute is not intended for use to obtain effects such as shrinking or expanding text.
A negative value is an error (see Error processing).
The ‘textLength’ attribute is only applied when the wrapping area is not defined by the shape-inside or the inline-size properties. It is also not applied for any ‘text’ or ‘tspan’ element that has forced line breaks (due to a white-space value of pre or pre-line).
If the attribute is not specified anywhere within a ‘text’ element, the effect is as if the author's computation exactly matched the value calculated by the user agent; thus, no advance adjustments are made.
| Name | Value | Initial value | Animatable |
|---|---|---|---|
| lengthAdjust | spacing | spacingAndGlyphs | spacing | yes |
The user agent is required to achieve correct start and end positions for the text strings, but the locations of intermediate glyphs are not predictable because user agents might employ advanced algorithms to stretch or compress text strings in order to balance correct start and end positioning with optimal typography.
Note that, for a text string that contains n characters, the adjustments to the advance values often occur only for n−1 characters (see description of attribute ‘textLength’), whereas stretching or compressing of the glyphs will be applied to all n characters.
The ‘x’, ‘y’, ‘dx’, ‘dy’, and ‘rotate’ on the ‘text’ and ‘tspan’ elements are useful in high-end typography scenarios where individual glyphs require exact placement. These attributes are useful for minor positioning adjustments between characters or for major positioning adjustments, such as moving a section of text to a new location to achieve the visual effect of a new line of text (compatible with SVG 1.1). Note that the ‘x’, ‘y’, ‘dx’, ‘dy’, and ‘rotate’ attributes are ignored for auto-wrapped text (except for the initial current text position when the content area is specified by the inline-size property).
It was decided at the 2015 Sydney F2F that 'dx', 'dy', and 'rotate' would be ignored for auto-wrapped text. (Technically, it is not difficult to apply them but it was not seen as being really useful.)
In situations where micro-level positioning adjustment are necessary for advanced typographic control, the SVG content designer needs to ensure that the necessary font will be available for all viewers of the document (e.g., package up the necessary font data in the form of an SVG font or an alternative WebFont format which is stored at the same Web site as the SVG content) and that the viewing software will process the font in the expected way (the capabilities, characteristics and font layout mechanisms vary greatly from system to system). If the SVG content contains ‘x’, ‘y’, ‘dx’, or ‘dy’ attribute values which are meant to correspond to a particular font processed by a particular set of viewing software and either of these requirements is not met, then the text might display with poor quality.
The following additional rules apply to attributes ‘x’, ‘y’, ‘dx’, ‘dy’, and ‘rotate’ when they contain a list of numbers:
<tspan dx="11 12 13 14 15 0 21 22 23 0 31 32 33 34 35 36">Latin and Hebrew</tspan>
and that the word "Hebrew" will be drawn right-to-left. First,
the character data and the corresponding values in
the ‘dx’ list will be reordered, such that the text
string will be "Latin and werbeH" and the list of values for
the ‘dx’ attribute will be "11 12 13 14 15 0 21 22 23 0
36 35 34 33 32 31". After this re-ordering, the glyphs
corresponding to the characters will be positioned using
standard left-to-right layout rules.
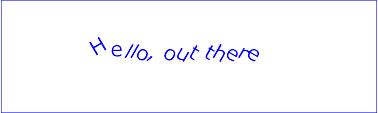
Example tspan04 uses the ‘rotate’ attribute on the ‘tspan’ element to rotate the glyphs to be rendered. This example shows a single text string in a ‘tspan’ element that contains more characters than the number of values specified in the ‘rotate’ attribute. In this case the last value specified in the ‘rotate’ attribute of the ‘tspan’ must be applied to the remaining characters in the string.
<?xml version="1.0" standalone="no"?>
<svg width="10cm" height="3cm" viewBox="0 0 1000 300"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>
Example tspan04 - The number of rotate values is less than the number of
characters in the string.
</desc>
<text font-family="Verdana" font-size="55" fill="blue" >
<tspan x="250" y="150" rotate="-30,0,30">
Hello, out there
</tspan>
</text>
<!-- Show outline of viewport using 'rect' element -->
<rect x="1" y="1" width="998" height="298"
fill="none" stroke="blue" stroke-width="2" />
</svg>
Example tspan04
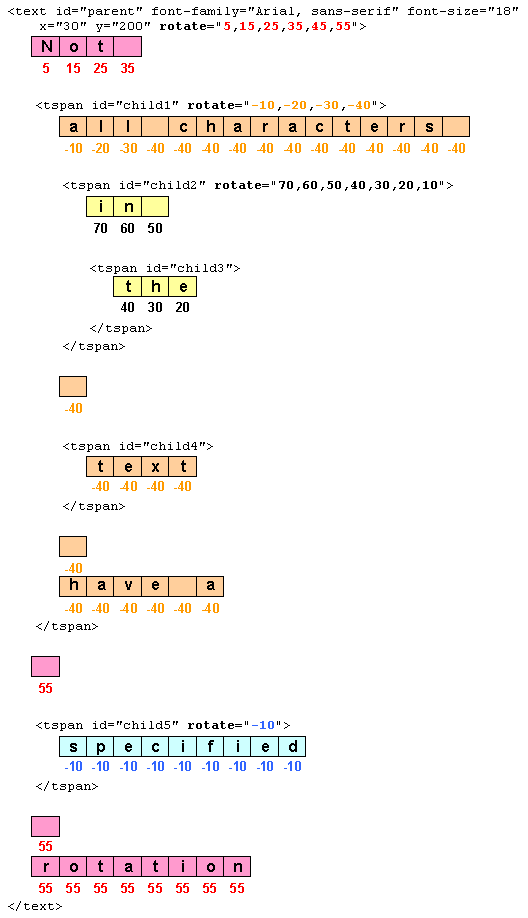
Example tspan05 specifies the ‘rotate’ attribute on the ‘text’ element and on all but one of the child ‘tspan’ elements to rotate the glyphs to be rendered. The example demonstrates the propagation of the ‘rotate’ attribute.
<?xml version="1.0" standalone="no"?>
<svg width="100%" height="100%" viewBox="0 0 500 120"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>
Example tspan05 - propagation of rotation values to nested tspan elements.
</desc>
<text id="parent" font-family="Arial, sans-serif" font-size="32" fill="red" x="40" y="40"
rotate="5,15,25,35,45,55">
Not
<tspan id="child1" rotate="-10,-20,-30,-40" fill="orange">
all characters
<tspan id="child2" rotate="70,60,50,40,30,20,10" fill="yellow">
in
<tspan id="child3">
the
</tspan>
</tspan>
<tspan id="child4" fill="orange" x="40" y="90">
text
</tspan>
have a
</tspan>
<tspan id="child5" rotate="-10" fill="blue">
specified
</tspan>
rotation
</text>
<!-- Show outline of viewport using 'rect' element -->
<rect x="1" y="1" width="498" height="118" fill="none"
stroke="blue" stroke-width="2" />
</svg>
Example tspan05
Rotation of red text inside the ‘text’ element:
Rotation of the orange text inside the "child1" ‘tspan’element:
Rotation of the yellow text inside the "child2" ‘tspan’element:
Rotation of the blue text inside the "child5" ‘tspan’ element:
The following diagram illustrates how the rotation values propagate to ‘tspan’ elements nested withing a ‘text’ element:

| SVG 2 Requirement: | Include text layout improvements from SVG Tiny 1.2. |
|---|---|
| Resolution: | SVG 2 will include the improved text from SVG Tiny 1.2 on characters and glyphs, text layout, text selection, text search. |
| Purpose: | To include clearer descriptions of text layout; no functional change. |
| Owner: | Chris (ACTION-3236) |
| SVG 2 Requirement: | Support text in shapes. |
|---|---|
| Resolution: | SVG 2 will require automatic text wrapping compatible with CSS. |
| Purpose: | Text in flow charts, etc. |
| Owner: | Tav (no action) |
This section gives a short overview of SVG text layout. It is followed by sections that cover different aspects of text layout in more detail.
Text layout in SVG is a multi-stage process that takes as input a ‘text’ element subtree and its property values and produces a sequence of glyphs to render and their positions in each text content element's coordinate system.
First, a ‘text’ element and its descendants are laid out inside a content area or wrapping area according to CSS, as if the ‘text’ were a block element and any ‘tspan’, ‘textPath’, and ‘a’ descendants were inline elements. This layout takes into account all paragraph level and font related CSS properties described in this chapter.
The content area may be explicitly declared by setting the inline-size property, or by setting the shape-inside property that defines or references an SVG shape. If a content area is not declared, it defaults to a rectangle of infinite width and height.
Second, any positioning given by ‘x’, ‘y’, ‘dx’ and ‘dy’ attributes are applied to the resulting glyph positions from the CSS layout process. The rules for which transforms are allowed depend on if the content area was explicitly declared or not. If not explicitly declared, the rules define the layout of pre-formatted text. If declared, the rules define the layout of auto-wrapped text.
Third, the effect of the text-anchor property is applied if necessary.
Finally, layout of glyphs for any ‘textPath’ elements is performed, converting pre-formatted text to text-on-a-path.
Examples of the different types of text layout:
An example of multi-line pre-formatted text.
<svg xmlns="http://www.w3.org/2000/svg">
width="300" height="100" viewBox="0 0 300 100"
<text x="20" y="45" style="font: 24px sans-serif;">
Example of multi-line,
<tspan x="20" y="75">pre-formatted text.</tspan>
</text>
</svg>
Pre-formatted text where a ‘tspan’ element has been used to create multi-line text.
An example of auto-wrapped text.
<svg xmlns="http://www.w3.org/2000/svg">
width="300" height="100" viewBox="0 0 300 100"
<text x="20" y="45" style="font: 24px sans-serif; inline-size: 250px;">
Example of text auto-wrapped.</text>
</svg>
Auto-wrapped text. The inline-size property defines a rectangular content area of infinite height (shown in light blue).
An example of text on a path.
<svg xmlns="http://www.w3.org/2000/svg">
width="300" height="100" viewBox="0 0 300 100"
<path id="MyPath" stroke="lightblue" fill="none"
d="M 50,50 C 100,0 200,100 250,50"/>
<text style="font: 24px sans-serif;">
<textPath href="#MyPath">Text on a path.</textPath>
</text>
</svg>
SVG 2 introduces the ability to automatically wrap text inside a rectangle or other shape by specifying a content area. The design of SVG wrapped text is motivated by the desire that SVG text wrapping be as compatible as possible with text wrapping in CSS in order that renderers that support CSS text wrapping can implement SVG text wrapping easily (but without requiring non-HTML compatible SVG renderers to implement HTML). There are several differences between SVG and CSS text wrapping. The most important is that in SVG, a content area must be explicitly provided as SVG does not have an automatic finite (or semi-finite) content area (provided in CSS by the box model). Another difference is that SVG does not have the <p></p> and <br/> elements which create line breaks. Instead, SVG relies on the pre and pre-line values of white-space to provide line breaks. SVG wrapped text also allows a content-creation tool to provide a natural fallback for SVG 1.1 renderers that do not support wrapped text (by use of ‘x’ and ‘y’ attributes in the ‘text’ and ‘tspan’ elements, which are ignored by SVG 2 renderers for auto-wrapped text).
SVG's text layout options are designed to cover most general use cases. If more complex layout is required (bulleted lists, tables, etc.), text can be rendered in another XML namespace such as XHTML [XHTML] embedded inline within a ‘foreignObject’ element.
A content area is defined by specifying in a ‘text’ element an inline-size property, or a shape-inside property that defines or references an SVG shape. If no content area is provided, the content area defaults to a rectangle of infinite width and height (see the pre-formatted text section). If both an inline-size property and a shape-inside property with value other than 'none' are given, the shape-inside property is used.
Wrapped text is laid out in a wrapping area. The wrapping area is normally the same as the content area. When the content area is defined using the shape-inside property, the wrapping area may be smaller due to the presence of a shape-subtract property and/or a shape-padding property. The shape-subtract property (along with the shape-margin property) defines a wrapping context. The wrapping area then is found by subtracting the wrapping context from the content area. A non-zero value for the shape-padding property causes an additional inset to the wrapping area.
Once a wrapping area is defined, the text is laid out inside the wrapping area according to the rules of CSS (respecting any special rules given in this section).
Constructing equivalent wrapping areas in SVG and HTML. The text inside the wrapping areas is rendered the same in both cases.
Defining a wrapping area in SVG. The ‘text’ element has both a shape-inside property and a shape-subtract property. The shape-inside property references a circle that defines a content area (dotted purple line). The shape-subtract property referencing two semicircles defines a wrapping context (dotted green line) which when subtracted from the content area results in the wrapping area (light blue line).
Defining a wrapping area in HTML.
A wrapper
<div> contains two float
<div>s. The wrapper <div> defines a rectangular
region (solid purple line). Its shape-inside property
defines a content area within the <div> (dotted
purple line). The two other <div>s define two floats,
one on the left (solid green line) and the right (solid pink
line). The floats are rectangular in shape. Each float has a
shape-outside property which defines the
wrapping context for each float (dotted green and pink
lines). The combined wrapping context is subtracted
from the content area to defined the
wrapping area (light blue line).
'extent' added by resolution from February 12th, 2015. 'extent' replaces the 'width' and 'height' attributes, added by resolution from June 27th, 2013. Replaced by 'inline-size' presentation attribute per resolution from Linkoping F2F, June 11, 2015.
The inline-size property allows one to set the wrapping area to a rectangular shape. The computed value of the property sets the width of the rectangle for horizontal text and the height of the rectangle for vertical text. The other dimension (height for horizontal text, width for vertical text) is of infinite length. A value of zero disables the creation of a wrapping area.
The initial current text position is taken from the ‘x’ and ‘y’ attributes of the ‘text’ element (or first child ‘tspan’ element if the attributes are not given on the ‘text’ element). For left-to-right text, the initial current text position is at the left of the rectangle. For right-to-left text it is at the right of the rectangle. For vertical text, the initial current text position is at the top of the rectangle.
The rectangle (wrapping area) is then anchored according to the text-anchor property using the edges of the wrapping area to determine the start, middle, and end positions.
The inline-size property method to wrap text is an extension to pre-formatted SVG text where the author simply gives a limit to the width or height of the block of text; thus the use of the ‘x’ and ‘y’ attributes along with the direction and text-anchor properties to position the first line of text. If full justification is needed, the shape-inside property should be used to create the wrapping area.
| Name: | inline-size |
|---|---|
| Value: | <length> | <percentage> | <number> |
| Initial: | 0 |
| Applies to: | ‘text’ elements |
| Inherited: | no |
| Percentages: | Refer to the width (for horizontal text) or height (for vertical text) of the current SVG viewport (see Units) |
| Media: | visual |
| Computed value: | absolute length or percentage |
| Animatable: | yes |
An example of using inline-size for wrapping horizontal text.
<svg xmlns="http://www.w3.org/2000/svg"
width="300" height="100" viewBox="0 0 300 100">
<text x="50" y="30" style="font: 20px sans-serif; inline-size: 200px">
This text wraps at 200 pixels.
</text>
</svg>
Horizontal text wrapping. The light-blue lines indicate the limits of the content area. Note that the content area is of infinite height. The red dot shows the initial current text position.
An example of using inline-size for wrapping right to left horizontal text.
<svg xmlns="http://www.w3.org/2000/svg"
width="300" height="100" viewBox="0 0 300 100">
<text x="250" y="30"
style="font: 20px PakType Naqsh; inline-size: 200px; direction: rtl;">
هذا النص يلتف في 200 بكسل.</text>
</svg>
Horizontal text wrapping for right to left text. The light-blue lines indicate the limits of the content area. Note that the content area is of infinite height. The red dot shows the initial current text position.
Some browser may not render this SVG 1.1 figure correctly. Batik and Firefox seems to get it right. Bug filed against Chrome.
An example of using inline-size for wrapping vertical text.
<svg xmlns="http://www.w3.org/2000/svg"
width="100" height="300" viewBox="0 0 100 300">
<text x="62.5" y="25" inline-size="200"
style="font: 25px IPAMincho; inline-size: 200px; writing-mode: vertical-rl;">
テキストは10文字後に折り返されます。</text>
</svg>
Vertical text wrapping. The light-blue lines indicate the limits of the content area. Note that the content area is of infinite width. The red dot shows the initial current text position.
This SVG 1.1 image doesn't work in Firefox, even nightly. Firefox does not support the presentation attribute 'writing-mode'. Bug filed against Firefox.
An example of using inline-size for wrapping horizontal text, anchored in the middle.
<svg xmlns="http://www.w3.org/2000/svg"
width="300" height="100" viewBox="0 0 300 100">
<text x="50" y="30" style="font: 20px sans-serif; inline-size: 200px; text-anchor: middle">
This text wraps at 200 pixels.
</text>
</svg>
Horizontal text wrapping. The light-blue lines indicate the limits of the content area. The text is anchored in the middle. The red dot shows the initial current text position.
The shape-inside property allows one to set the content area to a CSS basic shape or to an SVG shape.
In CSS/HTML shape-inside applies to block-level elements and absolute and percentage values are defined relative to the block-level element. In SVG absolute and percentage values are defined relative to the current local coordinate system and the ‘viewBox’.
| Name: | shape-inside |
|---|---|
| Value: | auto | [<basic-shape> | <uri>]+ |
| Initial: | auto |
| Applies to: | ‘text’ elements |
| Inherited: | no |
| Percentages: | Relative to the ‘viewBox’ |
| Media: | visual |
| Computed value: | computed lengths for <shape>, the absolute URI for <uri>, otherwise as specified |
| Animatable: | yes, see Interpolation of Basic Shapes |
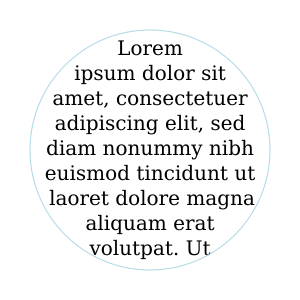
An example of using a CSS basic-shape for wrapping horizontal text.
<svg xmlns="http://www.w3.org/2000/svg"
width="300" height="300" viewBox="0 0 300 300">
<text style="font: 20px/25px sans-serif;
text-align: center;
shape-inside: circle(120px at 150px 150px);">
Lorem ipsum dolor sit amet, consec-tetuer adipiscing elit...</text>
</svg>

Horizontal text wrapping inside a CSS circle shape. The light-blue circle indicates the limit of the content area.
An example of using a reference to an SVG shape for wrapping horizontal text.
<svg xmlns="http://www.w3.org/2000/svg"
width="300" height="100" viewBox="0 0 300 100">
<defs>
<rect id="wrap" x="50" y="10" width="200" height="80"/>
</defs>
<text style="font: 20px sans-serif; shape-inside: url(#wrap);">
This text wraps in a rectangle.</text>
</svg>
Horizontal text wrapping inside an SVG rectangle shape. The light-blue lines indicate the limits of the content area.
The CSS values of 'outside-shape', 'shape-box', are 'display' are invalid for SVG.
SVG allows the shape-inside property to have a list of shapes. Each shape defines an independent content area. Text is first laid out in the content area of the first shape. If the text overflows the first shape, the overflow text is laid out in the next shape until all text is laid out or no more shapes are available.
This behavior is different from how a list of shapes behaves in CSS where each shape serves to reduce the content area of a single block level element.
It is recommended that an overflow
shape be provided to
ensure the accessibility of all text in case, for example, a user
increases the font size.
Except as noted, see the CSS Shapes Module Level 2 for the definition of 'shape-inside'. [CSSSHAPES2]
'shape-inside' was removed when the CSS Exclusions and Shapes Module was split into separate Exclusions and Shapes modules. At the Tokyo joint SVG/CSS F2F meeting, it was agreed that it would reappear in CSS Shapes Module Level 2.
The shape-subtract property allows one to exclude part of the content area from the wrapping area. The excluded area is the addition of all the areas defined in a list of CSS basic shapes and/or SVG shapes.
It was resolved at the 2016 Sydney F2F that 'shape-subtract' should be uses instead of 'shape-outside' due to the different behavior required. ('shape-outside' reduces the area of an exclusion.)
Absolute and percentage values are defined relative to the current local coordinate system and the ‘viewBox’.
| Name: | shape-subtract |
|---|---|
| Value: | none | [<basic-shape>| <uri>]+ |
| Initial: | none |
| Applies to: | ‘text’ elements |
| Inherited: | no |
| Percentages: | Relative to the ‘viewBox’ |
| Media: | visual |
| Computed value: | computed lengths for any <basic-shape>, the absolute URI for <uri>, otherwise as specified |
| Animatable: | yes, see Interpolation of Basic Shapes |
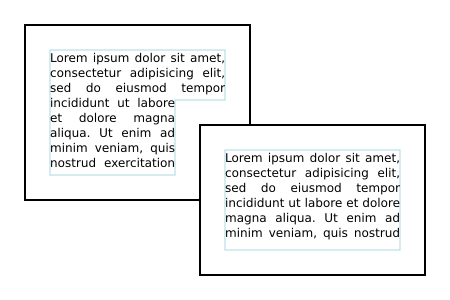
An example of using shape-subtract.
.
<svg xmlns="http://www.w3.org/2000/svg"
width="450" height="300" viewBox="0 0 450 300">
<rect id="rect1" x="25" y="25" width="225" height="175" fill="white" stroke="black"/>
<rect id="rect2" x="200" y="125" width="225" height="150" fill="white" stroke="black"/>
<text style="shape-inside:url(#rect1);
shape-subtract:url(#rect2);
shape-padding:25px;
shape-margin:25px;
font-family:DejaVu Sans;
font-size:12px;
text-align:justified;
line-height:110%">Lorem ipsum ...</text>
<text style="shape-inside:url(#rect2);
shape-padding:25px;
font-family:DejaVu Sans;
font-size:12px;
text-align:justified;
line-height:110%">Lorem ipsum ...</text>
</svg>

Horizontal text wrapping inside two overlapping rectangles using shape-subtract as well as shape-inside, shape-padding and shape-margin. The black rectangles show the content areas. The inner blue lines show the wrapping areas.
The shape-image-threshold defines the alpha channel threshold used to extract the shape using an image. A value of 0.5 means that the shape will enclose all the pixels that are more than 50% opaque.
For the purposes of SVG, this property applies to ‘text’ elements.
Except as noted, see the CSS Shapes Module Level 1 for the definition of 'shape-image-threshold'. [CSSSHAPES1]
The shape-margin property adds a margin to a shape-subtract. For each shape in the list, this defines a new shape where every point is the specified distance from the original shape. This property takes on positive values only.
| Name: | shape-margin |
|---|---|
| Value: | <length> | <percentage> |
| Initial: | 0 |
| Applies to: | ‘text’ elements |
| Inherited: | no |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | the absolute length |
| Animatable: | yes |
Except as noted, see the CSS Shapes Module Level 1 for the definition of See 'shape-margin'. [CSSSHAPES1]
The shape-padding property can be used to offset the inline flow content wrapping on the inside of elements. Offsets created by the ‘wrap-padding’ property are offset from the content area of the element. This property takes on positive values only.
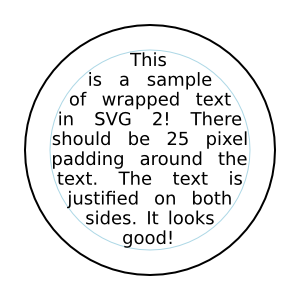
An example of using shape-padding
.
<svg xmlns="http://www.w3.org/2000/svg"
width="300" height="300" viewBox="0 0 300 300">
<circle id="circle" cx="150" cy="150" r="125" fill="none" stroke="black"/>
<text style="shape-inside: url(#circle);
shape-padding: 25px;
font: 18px DejaVu Sans;
text-align: justified;
line-height: 110%;">This is an
example of wrapped text in SVG 2! There should
be 25 pixel pixel around the text. The text is
justified on both sides. It looks good!</text>
</svg>

Horizontal text wrapping inside a circle with a shape-padding. The outer black circle shows the content area. The inner blue circle shows the wrapping area.
This image is a PNG. Figure out how to make a good SVG. Note: Chrome supports 'textLength' on 'tspan' but Firefox does not.
Except as noted, see the CSS Shapes Module Level 2 for the definition of 'shape-padding'.
Text layout begins by passing to a CSS based text renderer the content of the ‘text’ element which includes text data along with styling information and a description of one or more shapes to be filled. The ‘text’ element is treated as a block element and its descendant ‘tspan’, ‘textPath’ and ‘a’ elements are treated as inline elements. The CSS renderer returns a set of typographic characters with their positions resulting from laying out the text as if the text were absolutely positioned.
A typographic character may contain more than one glyph. It is assumed here the relative positioning of the glyphs inside a typographic character is encapsulated by the typographic character and it is not user controllable.
Once a content area has been defined, the following algorithm is used to determine the typographic characters and their positions for a given ‘text’ element:
SVG allows the shape-inside property to reference more than one shape. Each shape should be filled in turn until there is no more text or no more shapes.
This means that text is laid out with the box width set to the inline-size value if writing-mode is horizontal-tb, or with the box height set to the inline-size value otherwise.
A number of CSS properties have no or limited effect on SVG text layout:
This ensures that the ‘text’ element is treated as if it were a block element.
This ensures that ‘tspan’, ‘textPath’ and ‘a’ elements are treated as if they were inline elements. Note: the transform property has no effect on inline elements.
This ensures that unexpected elements inside a ‘text’ element do not render.
Various SVG attributes and properties may reposition the typographic characters depending on how the content area is defined:
The following SVG text layout algorithm returns output information about each character in the DOM in the ‘text’ element's subtree. That information includes:
The arrays given in the SVG attributes ‘x’, ‘y’, ‘dx’, ‘dy’, and ‘rotate’ are indexed by addressable characters. However, repositioning is applied typographic characters. If a typographic character corresponds to more than one character (e.g. a ligature), only the array values corresponding to the first character are used in positioning the typographic character. Array values corresponding to other characters in the typographic character are skipped (for ‘x’ and ‘y’), are accumulated and applied to the next typographic character (for ‘dx’ and ‘dy’), or if it is the last value in the array, applied to the following typographic characters (for ‘rotate’). This ensures, for example, that attribute values are applied to the same characters regardless of whether or not a font has a particular ligature.
The SVG specific text layout algorithm is as follows:
This will be a single line of text unless the white-space property causes line breaks.
For each array element with index i in result:
Since there is collapsible white space not addressable by glyph positioning attributes in the following ‘text’ element (with a standard font), the "B" glyph will be placed at x=300.
<text x="100 200 300"> A B </text>
This is because the white space before the "A", and all but one white space character between the "A" and "B", is collapsed away or trimmed.
This ensures chunks shifted by text-anchor do not span multiple lines.
Position adjustments (e.g values in a ‘x’ attribute) specified by a node apply to all characters in that node including characters in the node's descendants. Adjustments specified in descendant nodes, however, override adjustments from ancestor nodes. This section resolves which adjustments are to be applied to which characters. It also directly sets the rotate coordinate of result.
This flag will allow ‘y’ (‘x’) attribute values to be ignored for horizontal (vertical) text inside ‘textPath’ elements.
A recursive procedure that takes as input a node and whose steps are as follows:
i is an index of addressable characters in the node; j is an index of all characters in the node.
This loop applies the ‘x’, ‘y’, ‘dx’, ‘dy’ and ‘rotate’ attributes to the content inside node.
Setting the flag to false ensures that ‘x’ and ‘y’ attributes set in a ‘text’ element don't create anchored chunk in a ‘textPath’ element when they should not.
The ‘x’ attribute is ignored for vertical text on a path.
The ‘y’ attribute is ignored for horizontal text on a path.
A ‘textPath’ element always creates an anchored chunk.
The ‘dx’ and ‘dy’ adjustments are applied before adjustments due to the ‘textLength’ attribute while the ‘x’, ‘y’ and ‘rotate’ adjustments are applied after.
A recursive procedure that takes as input a node and whose steps are as follows:
Child nodes are adjusted before parent nodes.
This loop finds the left-(top-) most and right-(bottom-) most extents of the typographic characters within the node and checks for forced line breaks.
User agents are required to shift the last typographic character in the node by delta, in the positive x direction if the "horizontal" flag is true and if direction is lrt, in the negative x direction if the "horizontal" flag is true and direction is rtl, or in the positive y direction otherwise. User agents are free to adjust intermediate typographic characters for optimal typography. The next steps indicate one way to adjust typographic characters when the value of ‘lengthAdjust’ is spacing.
Each resolved descendant node is treated as if it were a single typographic character in this context.
This loop applies ‘x’ and ‘y’ values, and ensures that text-anchor chunks do not start in the middle of a typographic character.
This loops over each anchored chunk.
This loop finds the left-(top-) most and right-(bottom-) most extents of the typographic character within the anchored chunk.
Here we perform the text anchoring.
Here we apply ‘textPath’ positioning.
The user agent is free to make any additional adjustments to mid necessary to ensure high quality typesetting due to a ‘spacing’ value of 'auto' or a ‘method’ value of 'stretch'.
This implements the special wrapping criteria for single closed subpaths.
Set mid = mid mod length.
This sets the starting point for rendering any characters that occur after a ‘textPath’ element to the end of the path.
| SVG 2 Requirement: | Align with CSS for text layout functionality. |
|---|---|
| Resolution: | SVG 2 Will use CSS3 definitions for text layout (white space, bidi, etc.) that is not specific to SVG. |
| Purpose: | To facilitate shared specification and implementation of text layout in HTML and SVG. |
| Owner: | Cameron and Chris (ACTION-3004, ACTION-3005) |
This option corresponds to basic SVG 1.1 text layout.
This is the default text layout method and is used in the absence of an explicitly defined content area. It is also used as a first step in laying out text on a path (with slightly modified rules). In this layout method, no automatic line breaking or word wrapping is done. Nominally, the text is rendered as a single line inside a rectangular content area of infinite width and height. Multiple lines of text can be obtained by precomputing line breaks and using one of the following methods:
New in SVG 2.
The following properties do not apply to pre-formatted text: text-align, text-align-last, line-break, word-break, hyphens, word-wrap, and overflow-wrap.
Multi-line pre-formatted text may be created by using the white-space values pre or pre-line. In these cases, a line-feed or carriage return is preserved as a forced line break which creates a new line box. The line boxes are stacked following the rules of CSS.
After text is laid out according to the basic CSS text layout rules, typographic characters can be repositioned using SVG specific rules. Absolute repositioning can be prescribed by giving absolute coordinates in the ‘x’ and ‘y’ attributes or by forced line breaks. Absolute repositioning may be influenced by the text-anchor property. Relative repositioning can be prescribed by giving relative coordinates in the ‘dx’ and ‘dy’ attributes. The typographic characters may be arbitrarily rotated by giving a list of values in the ‘rotate’ attribute. Absolute repositioning (including any adjustment due to the text-anchor property) is done before relative repositioning and rotation.
Text is automatically wrapped when a content area is specified in the ‘text’ element. The content area defines the outermost container for wrapping text. A wrapping context (set of exclusion areas) may also be given. The actual wrapping area is defined by subtracting the wrapping context from the content area. The wrapping context may also be reduced by the value of the shape-padding property. The effective area of an exclusion may be enlarged by the value of the shape-margin property.
In the case where the content area is defined by the by the inline-size property, the ‘x’ and ‘y’ attributes corresponding to the first rendered typographic character define the initial current text position. When the content area is inside a shape, the initial current text position is determined from the position of the first rendered typographic character after laying out the first line box inside the shape.
Except when used to determine the initial current text position, all values ‘x’ and ‘y’ are ignored on ‘text’, and ‘tspan’ elements in auto-wrapped text.
The attributes ‘x’ and ‘y’ can provide a natural fallback mechanism for SVG1.1 renderers for wrapped text. Content producers may wish to pre-layout text by breaking up lines into ‘tspan’ elements with ‘x’ and ‘y’ attributes. Then, for example, if a fallback font is used to render the text, an SVG2 renderer will ignore the ‘x’ and ‘y’ attributes and reflow the text using the font metrics of the fallback font. An SVG1.1 renderer will use the ‘x’ and ‘y’ attributes in rendering the text which will usually result in readable text even if the rendering doesn't match the shape. Many of the text wrapping examples in this section rely on this mechanism to render text in browsers that have not implemented text wrapping.
The following examples illustrate a few issues with laying out text in a shape.
Given an arbitrary shaped wrapping area, the first line box may not fit flush against the top (or side for vertical text). In this case, the first line box is shifted until it fits.
In CSS, the edge of a shape is treated as a series of 1 pixel × 1 pixel floats.
A future CSS specification may define a line grid that could be used to control the position of the first line of text to allow alignment of text between different wrapping areas.
The top line box (small light-blue rectangle), consisting of the smallest possible block of text, is moved down until the line box fits inside the wrapping area (light-blue path). Note, the line box includes the effect of the line-height property, here set to 1.25. The red rectangles tightly wrap the glyphs in each line box.
This appears to be different from the SVG 1.2 draft in which the top of the wrapping area served as the origin of a line grid. The first line was moved down by the line height until it fit inside the shape.
Given an arbitrary shaped wrapping area, a single line of text might be broken into more than one part. In this case, a line box for each part is created. The height of all line boxes in a single line of text must be the same (ensuring all parts have the same baseline). This height is calculated by looking at all glyphs in the line of text.
This default behavior was agreed to at the CSS/SVG joint working group meeting in Sydney 2016.
A future CSS specification may allow one to control which parts of a shape broken into different parts is filled (e.g, fill only the right most parts, fill only the left most parts, etc.).
The top line is split into two line boxes (light-blue rectangles), text in each line box is centered inside the box (due to 'text-align:center').
SVG can place text along a path defined either by a ‘path’ element or the path equivalent of a basic shape. This is specified by including text within a ‘textPath’ element that has either an ‘href’ attribute with an URL reference pointing to a ‘path’ element or basic shape, or by specifying a value for the ‘path’ attribute that specifies the path data directly.
The ability to place text along a basic shape is new in SVG 2.
Placing text along a basic shape was resolved at the Sydney (2015) meeting.
Directly using a 'd' attribute to specify the path was added to SVG 2. The 'd' attribute was renamed to 'path' by decision at the London (2016) editor's meeting at the same time 'd' was promoted to being a presentation attribute.
Text on a path is conceptional like a single line of pre-formatted text text that is then transformed to follow the path. Except as indicated, all the properties that apply to pre-formatted text apply to text on a path.
| SVG 2 Requirement: | Have a more precise explanation of text path stretch methods. |
|---|---|
| Resolution: | We will clarify method="stretch" on >'textPath' elements. |
| Purpose: | Improve interoperability of the feature. |
| Owner: | Cameron (no action) |
Both the ‘path’ attribute and the ‘href’ attribute specify a path along which the typographic characters will be rendered.
If both attributes are specified on a ‘textPath’ element, the path that is used must follow the following order of precedence:
If the ‘path’ attribute contains an error, the ‘href’ attribute must be used.
An offset from the start of the path for the initial current text position, calculated using the user agent's distance along the path algorithm.
If a <length>
other than a percentage is given, then the
‘startOffset’ represents a distance along the path
measured in the current user coordinate system.
If a
percentage is given, then the ‘startOffset’ represents
a percentage distance along the entire path. Thus,
startOffset="0%" indicates the
start point of the path and
startOffset="100%" indicates
the end point of the path.
Negative values and values larger than the path length (e.g. 150%) are allowed.
Limiting values to the range 0%-100% prevents easily creating effects like text moving along the path.
Any typographic characters with mid-points that are not on the path are not rendered.
Rendering for different values of the ‘startOffset’ attribute. From top to bottom: default value, 50%, -50%.
The bottom path should show only "path." on the left side of the path. Chrome and Safari both do not handle offsets outside the range 0% to 100%. Chrome bug https://bugs.chromium.org/p/chromium/issues/detail?id=476554
For paths consisting of a single closed subpath (including an equivalent path for a basic shape), typographic characters are rendered along one circuit of the path. The text is aligned as determined by the text-anchor property to a position along the path set by the ‘startOffset’ attribute. For the start (end) value, the text it rendered from the start (end) of the line until the initial position along the path is reached again. For the middle, the text is rendered from the middle point in both directions until a point on the path equal distance in both directions from the initial position on the path is reached.
Rendering for text on a path referencing a ‘circle’ with different values of the ‘startOffset’ attribute. Left: 0. Right: 75% or -25%. The red circle marks the beginning of the path (after the canonical decomposition of the circle into a path).
Rendering for text on a path referencing a ‘circle’ with different values of the text-anchor attribute. Left: 'start'. Middle: 'middle'. Right: 'end'. The red circles marks the beginning of the path (after the canonical decomposition of the circle into a path). The blue square marks the reference point for the start of rendering (shifted from the path start by a ‘startOffset’ value of 75%). The gray arrow(s) shows the direction of typographic character placement and the point at which typographic character placement stops. The arrow(s) would be reversed if the direction property has a value of rtl.
Rendering all glyphs was agreed to for basic shapes at the Sydney (2015) meeting (but missing in minutes). Limiting the wrapping to a path with a single closed sub-path and to one loop, effected by the 'startOffset' attribute agreed to at the London (2016) Editor's Meeting.
Indicates the method by which text should be rendered along the path.
A value of align indicates that the typographic character should be rendered using simple 2x3 transformations such that there is no stretching/warping of the typographic characters. Typically, supplemental rotation, scaling and translation transformations are done for each typographic characters to be rendered. As a result, with align, fonts where the typographic characters are designed to be connected (e.g., cursive fonts), the connections may not align properly when text is rendered along a path.
A value of stretch indicates that the typographic character outlines will be converted into paths, and then all end points and control points will be adjusted to be along the perpendicular vectors from the path, thereby stretching and possibly warping the glyphs. With this approach, connected typographic characters, such as in cursive scripts, will maintain their connections. (Non-vertical straight path segments should be converted to Bézier curves in such a way that horizontal straight paths have an (approximately) constant offset from the path along which the typographic characters are rendered.)

Rendering of text on a path for different ‘method’ values: Left: 'align'. Right: 'stretch'.
Indicates how the user agent should determine the spacing between typographic characters that are to be rendered along a path.
A value of exact indicates that the typographic characters should be rendered exactly according to the spacing rules as specified in Text on a path layout rules.
A value of auto indicates that the user agent should use text-on-a-path layout algorithms to adjust the spacing between typographic characters in order to achieve visually appealing results.
Determines the side of the path the text is placed on (relative to the path direction). Specifying a value of right effectively reverses the path.
Rendering for text on a path referencing a ‘circle’ with different values of the ‘side’ attribute. Left: left. Right: right.
Added in SVG 2 to allow text either inside or outside closed subpaths and basic shapes (e.g. rectangles, circles, and ellipses).
Adding 'side' was resolved at the Sydney (2015) meeting.
A path data string describing the path onto which the typographic characters will be rendered. An empty string indicates that there is no path data for the element. This means that the text within the ‘textPath’ does not render or contribute to the bounding box of the ‘text’ element.
An URL reference to the ‘path’ element or basic shape element onto which the glyphs will be rendered. If <url> is an invalid reference (e.g., no such element exists, or the referenced element is not a ‘path’ element) or basic shape, then the ‘textPath’ element is in error and its entire contents shall not be rendered by the user agent.
Refer to the common handling defined for URL reference attributes and deprecated XLink attributes.
The path data coordinates within the referenced ‘path’ element or basic shape element are assumed to be in the same coordinate system as the current ‘text’ element, not in the coordinate system where the ‘path’ element is defined. The transform attribute on the referenced ‘path’ element or basic shape element represents a supplemental transformation relative to the current user coordinate system for the current ‘text’ element, including any adjustments to the current user coordinate system due to a possible transform property on the current ‘text’ element. For example, the following fragment of SVG content:
<svg xmlns="http://www.w3.org/2000/svg"> <g transform="translate(25,25)"> <defs> <path id="path1" transform="scale(2)" path="..." fill="none" stroke="red"/> </defs> </g> <text transform="rotate(45)"> <textPath href="#path1">Text on a path1</textPath> </text> </svg>
should have the same effect as the following:
<svg xmlns="http://www.w3.org/2000/svg"> <g transform="rotate(45)"> <defs> <path id="path1" transform="scale(2)" path="..." fill="none" stroke="red"/> </defs> <text> <textPath href="#path1">Text on a path1</textPath> </text> </g> </svg>
Note that the transform="translate(25,25)" has no effect on
the ‘textPath’ element, whereas the
transform="rotate(45)" applies to both
the ‘text’ and the use of the ‘path’ element as the
referenced shape for text on a path. Further note that
the transform="scale(2)"
scales the path but does not scale the text placed along the path.
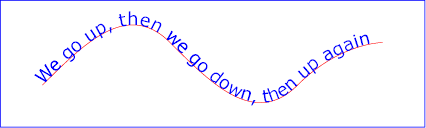
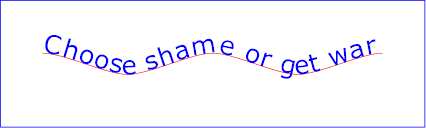
Example toap01 provides a simple example of text on a path:
<?xml version="1.0" standalone="no"?>
<svg width="12cm" height="3.6cm" viewBox="0 0 1000 300" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<defs>
<path id="MyPath"
d="M 100 200
C 200 100 300 0 400 100
C 500 200 600 300 700 200
C 800 100 900 100 900 100" />
</defs>
<desc>Example toap01 - simple text on a path</desc>
<use href="#MyPath" fill="none" stroke="red" />
<text font-family="Verdana" font-size="42.5" fill="blue" >
<textPath href="#MyPath">
We go up, then we go down, then up again
</textPath>
</text>
<!-- Show outline of viewport using 'rect' element -->
<rect x="1" y="1" width="998" height="298"
fill="none" stroke="blue" stroke-width="2" />
</svg>
Example toap01
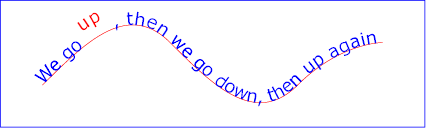
Example toap02 shows how ‘tspan’ elements can be included within ‘textPath’ elements to adjust styling attributes and adjust the current text position before rendering a particular glyph. The first occurrence of the word "up" is filled with the color red. Attribute ‘dy’ is used to lift the word "up" from the baseline.
The ‘x’, ‘y’, ‘dx’, ‘dy’, and ‘rotate’ attributes can only be specified on ‘text’ and ‘tspan’ elements (but may effect the rendering of glyphs in text on a path — see text on a path layout rules).
<?xml version="1.0" standalone="no"?>
<svg width="12cm" height="3.6cm" viewBox="0 0 1000 300" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<defs>
<path id="MyPath"
d="M 100 200
C 200 100 300 0 400 100
C 500 200 600 300 700 200
C 800 100 900 100 900 100" />
</defs>
<desc>Example toap02 - tspan within textPath</desc>
<use href="#MyPath" fill="none" stroke="red" />
<text font-family="Verdana" font-size="42.5" fill="blue" >
<textPath href="#MyPath">
We go
<tspan dy="-30" fill="red" >
up
</tspan>
<tspan dy="30">
,
</tspan>
then we go down, then up again
</textPath>
</text>
<!-- Show outline of viewport using 'rect' element -->
<rect x="1" y="1" width="998" height="298"
fill="none" stroke="blue" stroke-width="2" />
</svg>
Example toap02
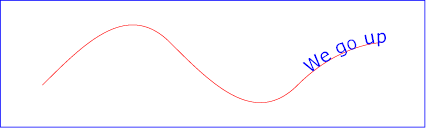
Example toap03 demonstrates the use of the ‘startOffset’ attribute on the ‘textPath’ element to specify the start position of the text string as a particular position along the path. Notice that glyphs that fall off the end of the path are not rendered (see text on a path layout rules).
<?xml version="1.0" standalone="no"?>
<svg width="12cm" height="3.6cm" viewBox="0 0 1000 300" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<defs>
<path id="MyPath"
d="M 100 200
C 200 100 300 0 400 100
C 500 200 600 300 700 200
C 800 100 900 100 900 100" />
</defs>
<desc>Example toap03 - text on a path with startOffset attribute</desc>
<use href="#MyPath" fill="none" stroke="red" />
<text font-family="Verdana" font-size="42.5" fill="blue" >
<textPath href="#MyPath" startOffset="80%">
We go up, then we go down, then up again
</textPath>
</text>
<!-- Show outline of viewport using 'rect' element -->
<rect x="1" y="1" width="998" height="298"
fill="none" stroke="blue" stroke-width="2" />
</svg>
Example toap03
Conceptually, for text on a path the target path is stretched out into either a horizontal or vertical straight line segment. For horizontal text layout flows, the path is stretched out into a hypothetical horizontal line segment such that the start of the path is mapped to the left of the line segment. For vertical text layout flows, the path is stretched out into a hypothetical vertical line segment such that the start of the path is mapped to the top of the line segment. The standard text layout rules are applied to the hypothetical straight line segment and the result is mapped back onto the target path. Vertical and bidirectional text layout rules also apply to text on a path.
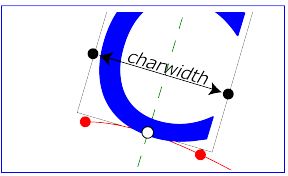
The orientation of each glyph along a path is determined individually.
For horizontal text layout flows, the default orientation (the up
direction) for a given glyph is along the vector that starts
at the intersection point on the path to which the glyph is
attached and which points in the direction 90 degrees
counter-clockwise from the angle of the curve at the intersection
point. For vertical text layout flows, the default orientation
for a given glyph is along the vector that starts at the intersection
point on the path to which the glyph is attached and which points
in the direction 180 degrees from the angle of the curve at the
intersection point.
Default glyph orientation along a path. Left, horizontal text. Right: vertical text.
Example toap04 will be used to illustrate the particular layout rules for text on a path that supplement the basic text layout rules for straight line horizontal or vertical text.
<?xml version="1.0" standalone="no"?>
<svg width="12cm" height="3.6cm" viewBox="0 0 1000 300" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<defs>
<path id="MyPath"
d="M 100 125
C 150 125 250 175 300 175
C 350 175 450 125 500 125
C 550 125 650 175 700 175
C 750 175 850 125 900 125" />
</defs>
<desc>Example toap04 - text on a path layout rules</desc>
<use href="#MyPath" fill="none" stroke="red" />
<text font-family="Verdana" font-size="60" fill="blue" letter-spacing="2" >
<textPath href="#MyPath">
Choose shame or get war
</textPath>
</text>
<!-- Show outline of viewport using 'rect' element -->
<rect x="1" y="1" width="998" height="298"
fill="none" stroke="blue" stroke-width="2" />
</svg>
Example toap04
The following picture does an initial zoom in on the first glyph in the ‘text’ element.

The small dot above shows the point at which the glyph is attached to the path. The box around the glyph shows the glyph is rotated such that its horizontal axis is parallel to the tangent of the curve at the point at which the glyph is attached to the path. The box also shows the glyph's charwidth (i.e., the amount which the current text position advances horizontally when the glyph is drawn using horizontal text layout).
The next picture zooms in further to demonstrate the detailed layout rules.

For left-to-right horizontal text layout along a path (i.e., when the glyph orientation is perpendicular to the inline-base direction the layout rules are as follows:
Comparable rules are used for top-to-bottom vertical text layout along a path (i.e., when the glyph orientation is parallel with the inline-base direction, the layout rules are as follows:
In the calculations above, if either the startpoint-on-the-path or the endpoint-on-the-path is off the end of the path, then extend the path beyond its end points with a straight line that is parallel to the tangent at the path at its end point so that the midpoint-on-the-path can still be calculated.
When the inline-base direction is horizontal, then any ‘x’ attributes on ‘text’ or ‘tspan’ elements represent new absolute offsets along the path, thus providing explicit new values for startpoint-on-the-path. Any ‘y’ attributes on ‘text’ or ‘tspan’ elements are ignored. When the inline-base direction is vertical, then any ‘y’ attributes on ‘text’ or ‘tspan’ elements represent new absolute offsets along the path, thus providing explicit new values for startpoint-on-the-path. Any ‘x’ attributes on ‘text’ or ‘tspan’ elements are ignored.
Text that follows a ‘textPath’ element (but is still inside a ‘text’ element) that does not have explicit positioning information (‘x’ and ‘y’ attributes) is positioned from the end of the path.
The starting point for text after the ‘textPath’ element without explicit positioning information is at the end of the path (red dot).
The choice of the end of the path over the position of the last character was chosen as it is more author predictable (not depending on font, etc.) Decided at the London (2016) editor's meeting. See also GitHub Issue 84.
A ‘text’ element is rendered in one or more chunks. Each chunk (as produced by the text layout algorithm) is rendered, one after the other, in document order. Each rendered chunk, which consists of one or more glyphs, is filled and stroked as if it were a single path.
For the purposes of painting, a ‘text’ has zero, one, or more equivalent paths, one for each chunk. Each equivalent path consists of one subpath per glyph within that chunk.
Since the fill-rule property does not apply to SVG text elements, the specific order of the subpaths within the equivalent path does not matter.
The specific position of the start of each subpath, and the direction that the path progresses around glyph shape, is not defined.
This means that dashed strokes on text may not place the dash pattern at the same positions across different implementations.
CSS offers a multitude of properties for styling text. In general, only two sets of properties are applicable to SVG: those that determine which glyphs are to be rendered (font-family, font-style, etc.) and those that apply at the paragraph level (direction, writing-mode, line-height, letter-spacing, etc.).
The list of CSS properties that must be supported on SVG text elements can be found in the the Styling chapter.
text-indent, line-break, word-break, hyphens, word-wrap, overflow-wrap.
Additionally, the @font-face rule must be supported for font selection as well as the ::first-line and ::first-letter pseudo-elements must be supported on ‘text’ elements.
Other CSS properties that affect text layout and rendering may also be supported by an SVG user agent; their effect should be taken into account as part of the CSS text layout step of the overall SVG text layout process.
For example, while SVG 2 does not require support for the text-combine-upright property, its behavior in an SVG context should be obvious.
A number of CSS properties must not have any effect on SVG text elements:
Additionally, the ::before and ::after generated content pseudo-elements must not apply to SVG text elements.
This section covers properties that are not covered elsewhere in this specification and that are specific to SVG.
The text-anchor property is used to align (start-, middle- or end-alignment) a string of pre-formatted text or auto-wrapped text where the wrapping area is determined from the the inline-size property relative to a given point. It is not applicable to other types of auto-wrapped text, see instead text-align. For multi-line text, the alignment takes place for each line.
The text-anchor property is applied to each individual text chunk within a given ‘text’ element. Each text chunk has an initial current text position, which represents the point in the user coordinate system resulting from (depending on context) application of the ‘x’ and ‘y’ attributes on the ‘text’ element, any ‘x’ or ‘y’ attribute values on a ‘tspan’ element assigned explicitly to the first rendered character in a text chunk, or determination of the initial current text position for a ‘textPath’ element. Each text chunk also has a final current text position which is the current text position after placing the last glyph in the text chunk. The positions are determined before applying the text-anchor property.
| Name: | text-anchor |
|---|---|
| Value: | start | middle | end |
| Initial: | start |
| Applies to: | text content elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | as specified |
| Animatable: | yes |
Values have the following meanings:
An example of using text-anchor on multi-line text.
<svg xmlns="http://www.w3.org/2000/svg"
width="300" height="100" viewBox="0 0 300 100">
<text x="150" y="30" style="font: 20px sans-serif; white-space: pre-line;
text-anchor: middle;">
This multi-line text is
anchored to the middle.</text>
</svg>
The preserved line-feed creates two text chunks, each anchored independently.
Another example of using text-anchor on multi-line text.
<svg xmlns="http://www.w3.org/2000/svg"
width="200" height="150" viewBox="0 0 200 150">
<path d="m 100,0 0,150" style="fill:none;stroke:#add8e6"/>
<text x="100 100 100" y="50 95 140"
style="font-size: 42px; text-anchor: middle">I❤SVG</text>
</svg>
The text is divided into three text chunks (due to the three coordinates in the ‘x’ and ‘y’ attributes). Each text chunk is independently anchored.
This property has been removed in SVG 2.
This property applies only to vertical text. It has been obsoleted in SVG 2 and partially replaced by the text-orientation property of CSS Writing Modes Level 3. The following SVG 1.1 values must still be supported by aliasing the property as a shorthand to text-orientation as follows:
Any other values must be treated as invalid.
The ‘kerning’ property has been removed in SVG 2.
SVG 1.1 uses the 'kerning' property to determine if the font kerning tables should be used to adjust inter-glyph spacing. It also allows a <length> value which if given is added to the spacing between glyphs (supplemental to any from the letter-spacing property). This property is replaced in SVG 2 by the CSS font-kerning property which solely controls turning on/off the use of the font kerning tables.
Chrome's UseCounter data showed a use of 0.01% in 2014. See GitHub issue 80.
This section covers CSS properties that are not covered elsewhere in this specification and have either SVG specific adaptions or are significantly altered from SVG 1.1.
| SVG 2 Requirement: | Reference CSS3 Fonts. |
|---|---|
| Resolution: | SVG 2 will depend on CSS3 Fonts. |
| Purpose: | Alignment with CSS 2.1 and CSS3 for Web font functionality, and to provide access to advanced typographic features of fonts. |
| Owner: | Chris (ACTION-3123) |
CSS Font Module Level 3 changes the meaning of the 'font-variant' property from that defined by CSS 2.1. It has been repurposed (and its functionality greatly expanded) as a shorthand for selecting font variants from within a single font.
SVG 2 requires all font-variant subproperties to be implemented (e.g. font-variant-ligatures).
SVG uses the line-height property to determine the amount of leading space which is added between lines in multi-line text (both for horizontal and vertical text). It is not applicable to text on a path.
Except for the additional information provided here, the normative definition of the line-height property is in the CSS 2.1 specification ([CSS21]).
The CSS Inline Module Level 3 may update the definition of 'line-height'.
This property sets the block-flow direction; or in-other-words, the direction in which lines of text are stacked. As a consequence it also determines if the text has a horizontal or vertical orientation.
SVG 2 references CSS Writing Modes Level 3 for the definition of the 'writing-mode' property. That specification introduces new values for the property. The SVG 1.1 values are obsolete but must still be supported by converting the specified values to computed values as follows:
In SVG 1.0, this property could be interpreted as to also setting the inline-base direction leading to confusion about its role relative to the direction property. SVG 1.1 was a bit more specific about the role of direction (e.g. that direction set the reference point for the text-anchor property) but still was open to interpretation. The fact that neither SVG 1.0 nor SVG 1.1 allowed multi-line text added to the confusion.
Except for the additional information provided here, the normative definition of the writing-mode property is in CSS Writing Modes Level 3 ([CSSWRITINGMODES3]).
The property specifies the inline-base direction of a
‘text’ or ‘tspan’ element. It defines the
start
and end
points of a line of text as used by
the text-anchor and inline-size properties. It
also may effect the direction in which characters are positioned
if the unicode-bidi property's value is either
embed or
bidi-override.
The direction property applies only to glyphs oriented perpendicular to the inline-base direction, which includes the usual case of horizontally-oriented Latin or Arabic text and the case of narrow-cell Latin or Arabic characters rotated 90 degrees clockwise relative to a top-to-bottom inline-base direction.
Check this agrees with CSS3 Writing modes.
Except for the additional information provided here, the normative definition of the direction property is in CSS Writing Modes Level 3 ([CSSWRITINGMODES3]).
In many cases, the bidirectional algorithm from Unicode [UNICODE] produces the desired result automatically, and in such cases the author does not need to use these properties. For other cases, such as when using right-to-left languages, it may be sufficient to add the direction property to the outermost svg element, and allow that direction to inherit to all text elements, as in the following example (which may be used as a template):
<svg xmlns="http://www.w3.org/2000/svg"
width="100%" height="100%" viewBox="0 0 600 72"
direction="rtl" xml:lang="fa">
<title direction="ltr" xml:lang="en">Right-to-left Text</title>
<desc direction="ltr" xml:lang="en">
A simple example for using the 'direction' property in documents
that predominantly use right-to-left languages.
</desc>
<text x="300" y="50" text-anchor="middle" font-size="36">داستان SVG 1.1 SE طولا ني است.</text>
</svg>
Example
Below is another example, where where implicit bidi reordering is not sufficient:
<?xml version="1.0" encoding="utf-8"?>
<svg xmlns="http://www.w3.org/2000/svg"
width="100%" height="100%" viewBox="0 0 600 72"
direction="rtl" xml:lang="he">
<title direction="ltr" xml:lang="en">Right-to-left Text</title>
<desc direction="ltr" xml:lang="en">
An example for using the 'direction' and 'unicode-bidi' properties
in documents that predominantly use right-to-left languages.
</desc>
<text x="300" y="50" text-anchor="middle" font-size="36"> כתובת MAC:‏
<tspan direction="ltr" unicode-bidi="embed">00-24-AF-2A-55-FC</tspan>
</text>
</svg>
Example
This property is defined in the CSS Line Layout Module 3 specification. See 'dominant-baseline'. [CSS3INLINE]
SVG 2 introduces some changes to the definition of this property. In particular:
SVG uses the value of the dominant-baseline property to align glyphs relative to the ‘x’ and ‘y’ attributes. For the text-orientation value sideways, the auto value for dominant-baseline is alphabetic; however, for backwards compatibility, the glyphs should be aligned to the ‘x’ and ‘y’ attributes using the value central.
We are interested in any actual use where one would prefer the old behavior.
The SVG 1.1 definition of the dominant-baseline property was derived from the XSL specification. (See XSL 'dominant-baseline'.)
This property is defined in the CSS Line Layout Module 3 specification. See 'alignment-baseline'. [CSS3INLINE]
The vertical-align property shorthand should be preferred in new content.
SVG 2 introduces some changes to the definition of this property. In particular: the values 'auto', 'before-edge', and 'after-edge' have been removed. For backwards compatibility, 'text-before-edge' should be mapped to 'text-top' and 'text-after-edge' should be mapped to 'text-bottom'. Neither 'text-before-edge' nor 'text-after-edge' should be used with the vertical-align property.
This property is defined in the CSS Line Layout Module 3 specification. See 'baseline-shift'. [CSS3INLINE]
The vertical-align property shorthand should be preferred in new content.
The SVG 1.1 initial value 'baseline' has been removed from SVG 2. User agents may support this value as computing to '0' if necessary to support legacy SVG content.
Do we need to support the SVG 1.1 'baseline' value?
The 'baseline' value was removed with the conversion of 'vertical-align' to a shorthand for 'alignment-baseline' and 'baseline-shift' as it is also a value for 'alignment-baseline' and it is redundant with a length value of '0'.
| SVG 2 Requirement: | Align with CSS for baseline alignment functionality. |
|---|---|
| Resolution: | SVG 2 will deprecate ‘baseline-shift’ and use ‘vertical-align’ instead. |
| Purpose: | To align with CSS. |
| Owner: | Cameron (ACTION-3281) |
'baseline-shift' is important for aligning subscripts and superscripts (Inkscape relies on it for this purpose). It remains in the CSS Inline Layout Module Level 3. 'vertical-align' is a shorthand for changing multiple properties at once, including 'baseline-shift'.
SVG 2 removes percentage values from the letter-spacing property.
Except as noted, see CSS Text Level 3 for the definition of the letter-spacing.([CSS3TEXT]).
Percentage values based on the SVG viewport are not seen as useful. This brings the definition of 'letter-spacing' in line with CSS.
SVG 2 changes the meaning of percentage values for the word-spacing property. In SVG 1.1, percentages define additional spacing as a percentage of the SVG viewport size. In SVG 2, following CSS Text Level 3, percentages define additional spacing as a percentage of the affected character's width.
Except as noted, see CSS Text Level 3 for the definition of the word-spacing.([CSS3TEXT]).
Percentage values based on the SVG viewport are not seen as useful. This brings the definition of 'word-spacing' in line with CSS.
| SVG 2 Requirement: | Add text-overflow functionality. |
|---|---|
| Resolution: | We will add text-overflow in SVG 2. |
| Purpose: | To align with CSS, allow indicating that not all text is shown. |
| Owner: | Erik (ACTION-3003) |
New in SVG 2. Added to allow user agents to handle text strings that overflow a predefined wrapping area in a more useful way. Aligns SVG and HTML/CSS text processing.
See the CSS3 UI specification for the definition of of 'text-overflow'. [CSS3UI]
SVG uses the text-overflow property to control how text content block elements render when text overflows line boxes as, for example, can happen when the white-space property has the value nowrap. The property does not apply to pre-formatted text or text-on-a-path.
In SVG text-overflow has an effect if there is a validly specified wrapping area, regardless of the computed value of the overflow property on the text content block element.
If the text-overflow property has the value ellipsis then if the text that is to be rendered overflows the wrapping area an ellipsis is rendered such that it fits within the given area. For the purposes of rendering, the ellipsis is treated as if it replaced the characters at the point where it is inserted.
If the text-overflow property has the value clip then any text that overflows the wrapping area is clipped. Characters may be partially rendered.
Any other value for text-overflow is treated as if it wasn't specified.
Note that the effect of text-overflow is purely visual, the ellipsis itself does not become part of the DOM. For all the DOM methods it is as if text-overflow was not applied, and as if the wrapping area did not constrain the text.
The following example shows the use of text-overflow. The top line shows text as it would normally be rendered (text overflows due to white-space value pre and is displayed due to overflow value visible). The middle line shows text with text-overflow value clip, and the bottom line shows text with text-overflow value ellipsis.
<svg xmlns="http://www.w3.org/2000/svg"
width="300" height="150" viewBox="0 0 300 150">
<style>
text { font: 25px sans-serif; white-space: pre; }
path { fill: none; stroke: #add8e6; }
</style>
<path d="m 50,0 0,150"/>
<path d="m 200,0 0,150"/>
<text x="50" y="35" inline-size="100" style="overflow:visible">SVG is awesome</text>
<text x="50" y="85" inline-size="100" style="text-overflow:clip">SVG is awesome</text>
<text x="50" y="135" inline-size="100" style="text-overflow:ellipsis">SVG is awesome</text>
</svg>
The text-overflow property used on text elements, the bottom line showing text with an ellipsis applied.
It has been argued that this property is useless. It would be of more use if coupled with a mechanism that would expose the hidden text (tool-tip on hovering over ellipses?). The text-overflow property only deals with text that overflows off the end of a line. It does not deal with text that overflows the off the end of the wrapping area.
New in SVG 2. Added white-space to allow a more useful way to control white-space handling. Aligns SVG and HTML/CSS text processing. ‘xml:space’ deprecated in new content, retained for backwards compatibility.
Rendering of white space in SVG 2 is controlled by the white-space property. This specifies two things:
| Name: | white-space |
|---|---|
| Value: | normal | pre | nowrap | pre-wrap | pre-line |
| Initial: | not defined for shorthand properties |
| Applies to: | text content elements |
| Inherited: | yes |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | see individual properties |
| Animatable: | yes |
Values and their meanings are defined in CSS3 Text Module Level 3.[CSS3INLINE]
An example of using the white-space value pre-line.
<svg xmlns="http://www.w3.org/2000/svg">
width="200" height="200" viewBox="0 0 200 200">
<text x="150" y="30" style="font: 20px IPAMincho; writing-mode: vertical-rl;
white-space: pre-line;">
千利奴流乎和加
餘多連曽津祢那
良牟有為能於久
耶万計不己衣天
阿佐伎喩女美之
恵比毛勢須</text>
</svg>
Example of multi-line vertical text with line breaks. The text is from the Japanese poem Iroha. The lines are broken at traditional places. Example does not render properly in Firefox. It is SVG 1.1 text. Bad Firefox.
For compatibility, SVG 2 also supports the XML attribute ‘xml:space’ to specify the handling of white space characters within a given ‘text’ element's character data. New content should not use ‘xml:space’ but instead, use the white-space property.
This section should be simplified to limit the discussion of xml:space and instead define it in the user agent style sheet using the white-space property. The CSS Text 4 specification's preserve-spaces value for the 'white-space-collapse' property is intended to match xml:space=preserve. (fantasai agreed to add an appropriate value for white-space to match SVG 1.1's odd xml:space="preserve" behavior.)
Note that any child element of a ‘text’ element may also have an ‘xml:space’ attribute which will apply to that child element's text content. The SVG user agent has special processing rules associated with this attribute as described below. These are behaviors that occur subsequent to XML parsing [XML10] and any construction of a DOM.
‘xml:space’ is an inheritable attribute which can have one of two values:
"a b" (three spaces between "a"
and "b") will produce a larger separation between "a" and "b"
than "a b" (one space between "a" and "b").
The following example illustrates that line indentation can be important when using xml:space="default". The fragment below show two pairs of similar ‘text’ elements, with both ‘text’ elements using xml:space="default". For these examples, there is no extra white space at the end of any of the lines (i.e., the line break occurs immediately after the last visible character).
[01] <text xml:space='default'> [02] WS example [03] indented lines [04] </text> [05] <text xml:space='preserve'>WS example indented lines</text> [06] [07] <text xml:space='default'> [08]WS example [09]non-indented lines [10] </text> [11] <text xml:space='preserve'>WS examplenon-indented lines</text>
The first pair of ‘text’ elements above show the effect of indented character data. The attribute xml:space="default" in the first ‘text’ element instructs the user agent to:
The second pair of ‘text’ elements above show the effect of non-indented character data. The attribute xml:space="default" in the third ‘text’ element instructs the user agent to:
Note that XML parsers are required to convert the standard representations for a newline indicator (e.g., the literal two-character sequence "U+000D U+000A", CARRIAGE-RETURN LINE-FEED or the stand-alone literals U+000D or U+000A) into the single character U+000A before passing character data to the application. Thus, each newline in SVG will be represented by the single character U+000A, no matter what representation for newlines might have been used in the original resource. (See XML end-of-line handling.)
Any features in the SVG language or the SVG DOM that are based on character position number, such as the ‘x’, ‘y’, ‘dx’, ‘dy’ and ‘rotate’ attributes on the ‘text’ and ‘tspan’ elements, are based on character position after applying the white space handling rules described here. In particular, if xml:space="default", it is often the case that white space characters are removed as part of processing. Character position numbers index into the text string after the white space characters have been removed per the rules in this section.
Note that a glyph corresponding to a white-space character should only be displayed as a visible but blank space, even if the glyph itself happens to be non-blank. See display of unsupported characters [UNICODE].
The ‘xml:space’ attribute is:
Animatable: no.
Older, SVG 1.1 content will use ‘xml:space’. New content, and older content that is being reworked, will use white-space and remove any existing ‘xml:space’. However, user agents may come across content which uses both methods on the same element. If the white-space property is set on any element, then the value of ‘xml:space’ is ignored.
Text in SVG can be decorated with an underline, overline, and/or strike-through. The position and style of the decoration is determined respectively by the text-decoration-line and text-decoration-style properties, or by the text-decoration shorthand property as defined in the Line Decoration section of the CSS Text Decoration Module Level 3 [(CSS3TEXTDECOR)] specification. The fill and stroke of the decoration are given by the text-decoration-fill and text-decoration-stroke properties. If a color value is specified either by the text-decoration-color property or by the text-decoration shorthand, and no text-decoration-fill property is specified, it is interpreted as if the text-decoration-fill property were specified with that color value.
If the fill or stroke of the text decoration are not explicitly specified (via text-decoration, text-decoration-color, text-decoration-fill, or text-decoration-stroke), they are given by the fill and stroke of the text at the point where the text decoration is declared (see example below).
The text-decoration-line and text-decoration-style properties are new in SVG 2. The SVG 1.1/CSS 2.1 text-decoration property is transformed in a backwards compatible way to a short hand for these properties. text-decoration-fill and text-decoration-stroke are SVG specific properties which may be added to a future level of the CSS Text Decoration specification.
The order in which the text and decorations are drawn is defined by the Painting Order of Text Decorations section of CSS Text Decoration Module Level 3. The paint order of the text decoration itself (fill/stroke) is determined by the value of the paint-order property at the point where the text decoration is declared.
Example textdecoration01 provides examples for text-decoration. The first line of text has no value for text-decoration, so the initial value of text-decoration:none is used. The second line shows text-decoration:line-through. The third line shows text-decoration:underline. The fourth line illustrates the rule whereby decorations are rendered using the same fill and stroke properties as are present on the element for which the text-decoration is specified. Since text-decoration is specified on the ‘text’ element, all text within the ‘text’ element has its underline rendered with the same fill and stroke properties as exist on the ‘text’ element (i.e., blue fill, red stroke), even though the various words have different fill and stroke property values. However, the word "different" explicitly specifies a value for text-decoration; thus, its underline is rendered using the fill and stroke properties as the ‘tspan’ element that surrounds the word "different" (i.e., yellow fill, darkgreen stroke):
<?xml version="1.0" standalone="no"?>
<svg width="12cm" height="4cm" viewBox="0 0 1200 400"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>Example textdecoration01 - behavior of 'text-decoration' property</desc>
<rect x="1" y="1" width="1198" height="398" fill="none" stroke="blue" stroke-width="2" />
<g font-size="60" fill="blue" stroke="red" stroke-width="1" >
<text x="100" y="75">Normal text</text>
<text x="100" y="165" text-decoration="line-through" >Text with line-through</text>
<text x="100" y="255" text-decoration="underline" >Underlined text</text>
<text x="100" y="345" text-decoration="underline" >
<tspan>One </tspan>
<tspan fill="yellow" stroke="purple" >word </tspan>
<tspan fill="yellow" stroke="black" >has </tspan>
<tspan fill="yellow" stroke="darkgreen" text-decoration="underline" >different </tspan>
<tspan fill="yellow" stroke="blue" >underlining</tspan>
</text>
</g>
</svg>
Example textdecoration01
The CSS working group agreed to the SVG specification of the 'text-decoration-fill' and 'text-decoration-stroke' properties at the joint CSS/SVG 2014 TPAC meeting. They again endorsed the use of these properties at the joint 2015 Sydney meeting. They expressed their intention to extend CSS text decoration to include these properties at the same time they allow 'fill' and 'stroke' properties on text.
| Name: | text-decoration-fill |
|---|---|
| Value: | <paint> |
| Initial: | See prose. |
| Applies to: | text content elements |
| Inherited: | See prose. |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | as specified, but with <color> values computed and <url> values made absolute. |
| Animatable: | yes |
| Name: | text-decoration-stroke |
|---|---|
| Value: | <paint> |
| Initial: | See prose. |
| Applies to: | text content elements |
| Inherited: | See prose. |
| Percentages: | N/A |
| Media: | visual |
| Computed value: | as specified, but with <color> values computed and <url> values made absolute. |
| Animatable: | yes |
Conforming SVG viewers on systems which have the capacity for text selection (e.g., systems which are equipped with a pointer device such as a mouse) and which have system clipboards for copy/paste operations are required to support:
A text selection operation starts when all of the following occur:
As the text selection operation proceeds (e.g., the user continues to press the given mouse button), all associated events with other graphics elements are ignored (i.e., the text selection operation is modal) and the SVG user agent shall dynamically indicate which characters are selected by an appropriate highlighting technique, such as redrawing the selected glyphs with inverse colors. As the pointer is moved during the text selection process, the end glyph for the text selection operation is the glyph within the same ‘text’ element whose glyph cell is closest to the pointer. All characters within the ‘text’ element whose position within the ‘text’ element is between the start of selection and end of selection shall be highlighted, regardless of position on the canvas and regardless of any graphics elements that might be above the end of selection point.
Once the text selection operation ends (e.g., the user releases the given mouse button), the selected text will stay highlighted until an event occurs which cancels text selection, such as a pointer device activation event (e.g., pressing a mouse button).
Detailed rules for determining which characters to highlight during a text selection operation are provided in Text selection implementation notes.
For systems which have system clipboards, the SVG user agent is required to provide a user interface for initiating a copy of the currently selected text to the system clipboard. It is sufficient for the SVG user agent to post the selected text string in the system's appropriate clipboard format for plain text, but it is preferable if the SVG user agent also posts a rich text alternative which captures the various font properties associated with the given text string.
For bidirectional text, the user agent must support text selection in logical order, which will result in discontinuous highlighting of glyphs due to the bidirectional reordering of characters. User agents can provide an alternative ability to select bidirectional text in visual rendering order (i.e., after bidirectional text layout algorithms have been applied), with the result that selected character data might be discontinuous logically. In this case, if the user requests that bidirectional text be copied to the clipboard, then the user agent is required to make appropriate adjustments to copy only the visually selected characters to the clipboard.
When feasible, it is recommended that generators of SVG attempt to order their text strings to facilitate properly ordered text selection within SVG viewing applications such as Web browsers.
| SVG 2 Requirement: | Have a DOM method to convert a ‘text’ element to outline path data. |
|---|---|
| Resolution: | We will add a DOM method to convert a ‘text’ element to outline path data, possibly moving the functionality to the FXTF. |
| Purpose: | To allow manipulation of text as a path. |
| Owner: | Cameron (ACTION-3076) |
The SVGTextContentElement interface is implemented by elements that support rendering child text content.
For the methods on this interface that refer to an index to a character or a number of characters, these references are to be interpreted as an index to a UTF-16 code unit or a number of UTF-16 code units, respectively. This is for consistency with DOM Level 2 Core, where methods on the CharacterData interface use UTF-16 code units as indexes and counts within the character data. Thus for example, if the text content of a ‘text’ element is a single non-BMP character, such as U+10000, then invoking getNumberOfChars on that element will return 2 since there are two UTF-16 code units (the surrogate pair) used to represent that one character.
interface SVGTextContentElement : SVGGraphicsElement { // lengthAdjust Types const unsigned short LENGTHADJUST_UNKNOWN = 0; const unsigned short LENGTHADJUST_SPACING = 1; const unsigned short LENGTHADJUST_SPACINGANDGLYPHS = 2; [SameObject] readonly attribute SVGAnimatedLength textLength; [SameObject] readonly attribute SVGAnimatedEnumeration lengthAdjust; long getNumberOfChars(); float getComputedTextLength(); float getSubStringLength(unsigned long charnum, unsigned long nchars); DOMPoint getStartPositionOfChar(unsigned long charnum); DOMPoint getEndPositionOfChar(unsigned long charnum); DOMRect getExtentOfChar(unsigned long charnum); float getRotationOfChar(unsigned long charnum); long getCharNumAtPosition(DOMPoint point); void selectSubString(unsigned long charnum, unsigned long nchars); };
The numeric length adjustment type constants defined on SVGTextContentElement are used to represent the keyword values that the ‘lengthAdjust’ attribute can take. Their meanings are as follows:
| Constant | Meaning |
|---|---|
| LENGTHADJUST_SPACING | The spacing keyword. |
| LENGTHADJUST_SPACINGANDGLYPHS | The spacingAndGlyphs keyword. |
| LENGTHADJUST_UNKNOWN | Some other value. |
The textLength IDL attribute reflects the ‘textLength’ content attribute.
The lengthAdjust IDL attribute reflects the ‘lengthAdjust’ content attribute. The numeric type values for ‘lengthAdjust’ are as described above in the numeric length adjust type constant table.
The getNumberOfChars method is used to determine the total number of characters available for rendering within the current element. When getNumberOfChars() is called, the following steps are run:
The getComputedTextLength method is used to compute a "length" for the text within the element. When getComputedTextLength() is called, the following steps are run:
The getSubStringLength method is used to compute a "length" for a substring of text within the element. When getSubStringLength(charnum, nchars) is called, the following steps are run:
This means that, for example, if you have a ligature that crosses the boundary between two ‘tspan’ elements, the advance of the typographic character and any subsequent letter-spacing or word-spacing space will be assigned to the first ‘tspan’ element's text length.
To find the typographic character for a character at index index within an element element, the following steps are run:
The getStartPositionOfChar method is used to get the position of a typographic character after text layout has been performed. When getStartPositionOfChar(charnum) is called, the following steps are run:
The getEndPositionOfChar method is used to get the trailing position of a typographic character after text layout has been performed. When getEndPositionOfChar(charnum) is called, the following steps are run:
The getExtentOfChar method is used to compute a tight bounding box of the glyph cell that corresponds to a given typographic character. When getExtentOfChar(charnum) is called, the following steps are run:
The getRotationOfChar method is used to get the rotation of typographic character. When getRotationOfChar(charnum) is called, the following steps are run:
The getCharNumAtPosition method is used to find which character caused a typographic character to be rendered at a given position. When getCharNumAtPosition(point) is called, the following steps are run:
The selectSubString method is used to select text within the element. When selectSubString(charnum, nchars) is called, the following steps are run:
Selects a substring of the text in this element, beginning at character index charnum and extending forwards nchars characters. The following steps must be followed when this method is called:
Ignoring the argument checking and exception throwing, this is equivalent to performing the following:
var selection = document.getSelection(); selection.removeAllRanges(); var range = new Range(); range.setStart(textContentElement, charnum); range.setEnd(textContentElement, charnum + nchars); selection.addRange(range);
This method is deprecated, as it duplicates functionality from the Selection API.
The SVGTextPositioningElement interface is implemented by elements that support attributes that position individual text glyphs. It is inherited by SVGTextElement and SVGTSpanElement.
interface SVGTextPositioningElement : SVGTextContentElement { [SameObject] readonly attribute SVGAnimatedLengthList x; [SameObject] readonly attribute SVGAnimatedLengthList y; [SameObject] readonly attribute SVGAnimatedLengthList dx; [SameObject] readonly attribute SVGAnimatedLengthList dy; [SameObject] readonly attribute SVGAnimatedNumberList rotate; };
The x, y, dx, dy and rotate IDL attributes reflect the ‘x’, ‘y’, ‘dx’, ‘dy’ and ‘rotate’ content attributes, respectively.
An SVGTextElement object represents a ‘text’ element in the DOM.
interface SVGTextElement : SVGTextPositioningElement { };
An SVGTSpanElement object represents a ‘tspan’ element in the DOM.
interface SVGTSpanElement : SVGTextPositioningElement { };
An SVGTextPathElement object represents a ‘textPath’ element in the DOM.
interface SVGTextPathElement : SVGTextContentElement { // textPath Method Types const unsigned short TEXTPATH_METHODTYPE_UNKNOWN = 0; const unsigned short TEXTPATH_METHODTYPE_ALIGN = 1; const unsigned short TEXTPATH_METHODTYPE_STRETCH = 2; // textPath Spacing Types const unsigned short TEXTPATH_SPACINGTYPE_UNKNOWN = 0; const unsigned short TEXTPATH_SPACINGTYPE_AUTO = 1; const unsigned short TEXTPATH_SPACINGTYPE_EXACT = 2; [SameObject] readonly attribute SVGAnimatedLength startOffset; [SameObject] readonly attribute SVGAnimatedEnumeration method; [SameObject] readonly attribute SVGAnimatedEnumeration spacing; }; SVGTextPathElement implements SVGURIReference;
The numeric method type constants defined on SVGTextPathElement are used to represent the keyword values that the ‘method’ attribute can take. Their meanings are as follows:
| Constant | Meaning |
|---|---|
| TEXTPATH_METHODTYPE_ALIGN | The align keyword. |
| TEXTPATH_METHODTYPE_STRETCH | The stretch keyword. |
| TEXTPATH_METHODTYPE_UNKNOWN | Some other value. |
The numeric spacing type constants defined on SVGTextPathElement are used to represent the keyword values that the ‘spacing’ attribute can take. Their meanings are as follows:
| Constant | Meaning |
|---|---|
| TEXTPATH_SPACINGTYPE_AUTO | The auto keyword. |
| TEXTPATH_SPACINGTYPE_EXACT | The exact keyword. |
| TEXTPATH_SPACINGTYPE_UNKNOWN | Some other value. |
The startOffset IDL attribute reflects the ‘startOffset’ content attribute.
The method IDL attribute reflects the ‘method’ content attribute. The numeric type values for ‘method’ are as described above in the numeric method type constant table.
The spacing IDL attribute reflects the ‘spacing’ content attribute. The numeric type values for ‘spacing’ are as described above in the numeric spacing type constant table.